首先要对用户对移动应用设计的视觉关注的实证研究显示更大,更亮的元素不会追赶我们的眼睛。
作为国际合作的一部分,Aalto大学研究人员表明,我们对吸引视觉关注的常见了解,实际上不会转移到移动应用程序。尽管在日常生活中广泛使用了手机和平板电脑,但这是第一项凭经验测试用户眼睛遵循常用的移动应用元素的研究。
以前的工作是吸引着视觉关注或视觉显着性,以桌面和网络接口为中心。
“应用程序在手机上与桌面计算机或浏览器相比不同:它们位于一个较小的屏幕上,只适用于更少的元素,而不是水平视图,移动设备通常使用垂直布局。到目前为止,目前尚不清楚这些因素如何影响应用程序如何吸引我们的眼睛,“Aalto大学教授Antti Oulasvirta解释道。
在该研究中,研究团队使用了一大一套代表性的移动接口和眼睛跟踪,看看用户如何了解Android和Apple IOS设备的移动应用程序的屏幕截图。
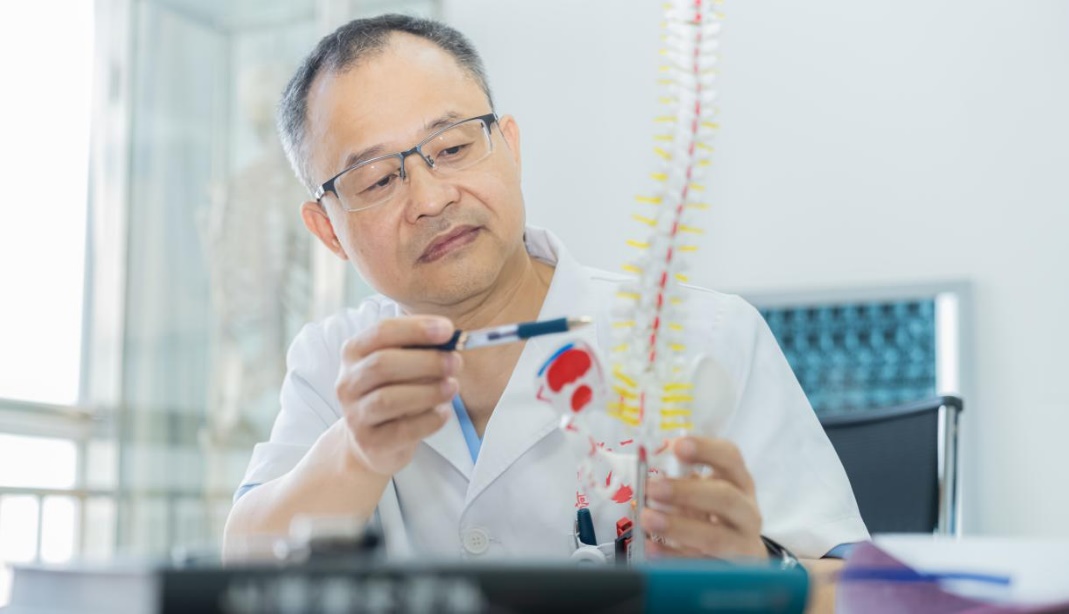
Aalto大学研究人员与国际合作者一起做了第一个关于用户如何对移动应用设计的关注的实证研究。
根据以前的思考,我们的眼睛不仅应该跳到更大或更亮的元素,而且还留在那里。以前的研究还得出结论,当我们看一下某些类型的图像时,我们的注意力被吸引到屏幕中心,并且也在屏幕上水平蔓延,而不是垂直蔓延。研究人员发现这些原则对移动界面几乎没有影响。
“它实际上是一个惊喜,鲜艳的色彩没有影响人们如何定影应用程序细节。一种可能的原因是移动界面本身充满了光泽和彩色的元素,因此屏幕上的一切都可能引起您的注意 - 这只是它们的设计方式。看来,当一切都脱颖而出时,最终没有弹出,“Lik Author和博士后研究员Luis Leiva说。

眼睛固定在移动接口的不同部分上显示为红色圆圈。每个圆的半径与固定时间成比例地增长。
该研究还证实了一些其他设计原则对移动应用程序持有。例如,凝视为左上角,作为勘探或扫描的指示。文本发挥着重要作用,可能是由于其在中继信息方面的作用;首先使用,因此用户倾向于专注于移动应用程序的文本元素作为图标,标签和徽标的一部分。
图像元素更频繁地利用了他们覆盖的区域的预期,尽管看图像的平均时间长度与其他应用元素类似。面孔也吸引了集中注意力,但当伴随文本时,眼睛徘徊更接近文本的位置。
“各种因素会影响我们的视觉注意力。对于照片,这些因素包括颜色,边缘,纹理和运动。但是,当涉及所生成的视觉内容时,例如图形用户界面,设计组成是需要考虑的关键因素,“Hamed Tavakoli博士也是Aalto大学研究团队的一部分。
该研究完成了国际合作者,包括Iit Goa(印度),Yildiz技术大学(土耳其)和华为技术(中国)。该团队将于2020年10月6日的调查结果,在MobileHCI'20,旗舰人机与移动设备和服务互动旗舰会议。